Our mission is to help more startups
explore more territory, more quickly.
We begin by crafting a more integrated framework,
beautifully weaving together the best parts of:
React
We’ve chosen the world’s most popular rendering engine to power Redwood’s web frontend. With React, you’ll have your pick of learning materials, design systems, and trained employees.
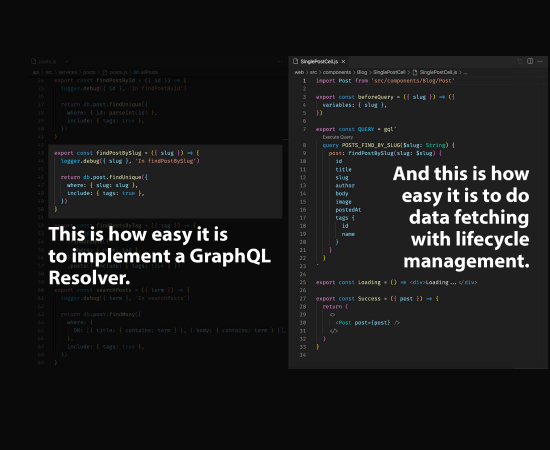
GraphQL
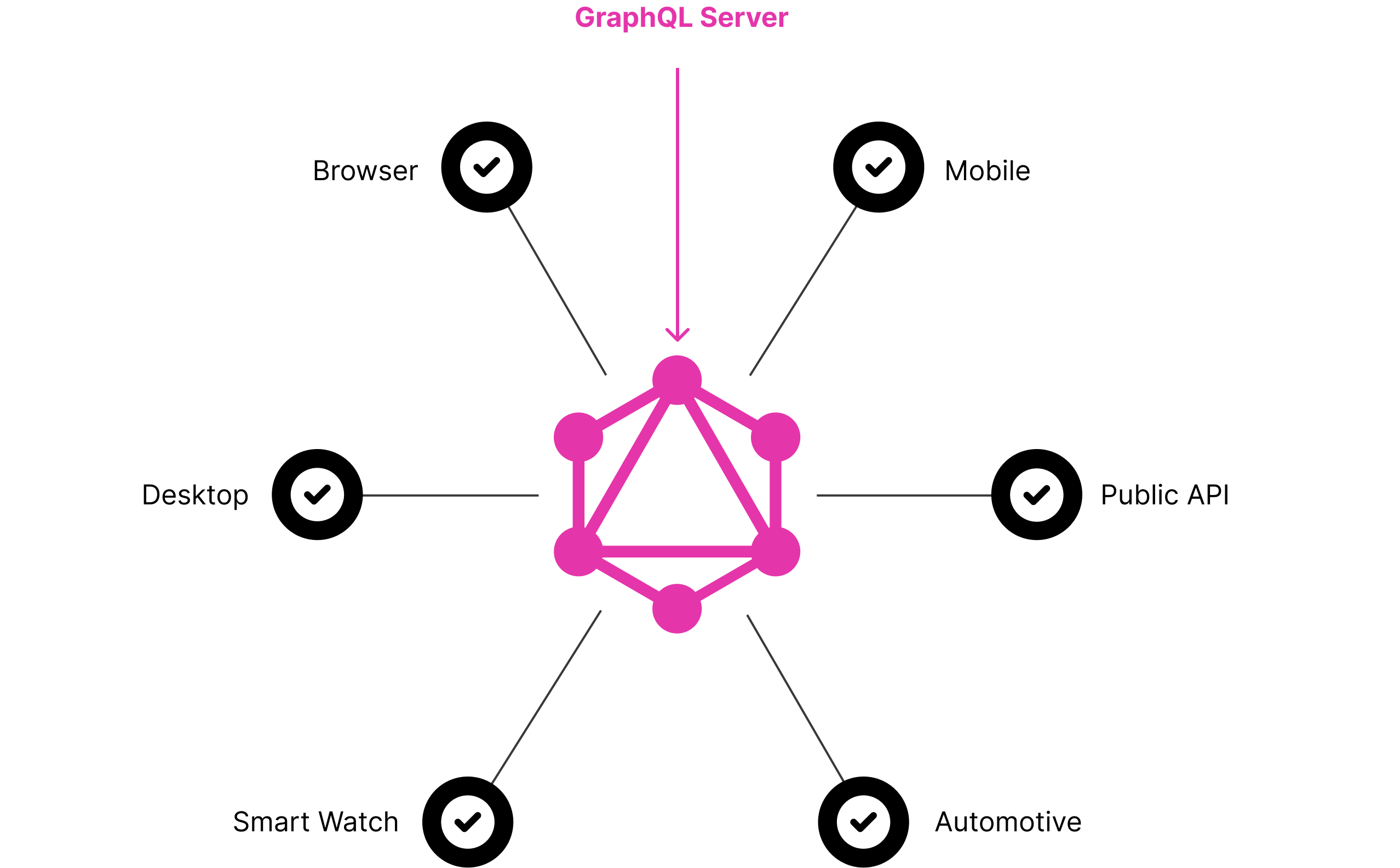
As your project grows, so will the number of client apps that need to talk to your backend. With a GraphQL API as your foundation, you can live in a multi-client world with ease.
Prisma
Interacting with your database has never been easier. Prisma’s extremely popular ORM allows you to focus more on your business logic and less on the intricacies of SQL.
TypeScript
Optional TypeScript support gives you the best of JavaScript AND the best of a type system. Even if you build your app in JS, you’ll still get killer autocomplete because Redwood itself is written in TypeScript.
Jest
Sleep well at night knowing that your critical code paths are well tested. Redwood augments Jest with “scenarios” making it easy to setup your database for a given scenario, plus GraphQL mocking to easily test data flow.
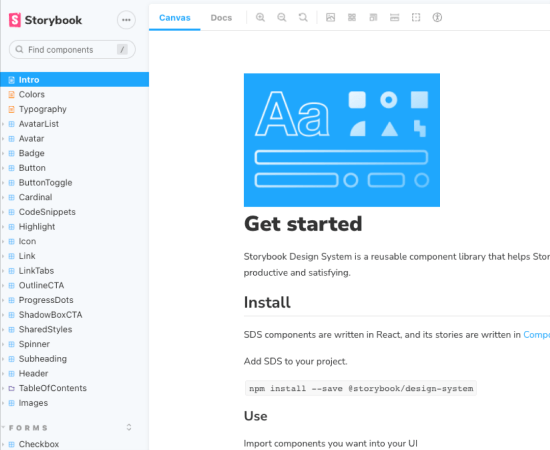
Storybook
If you design your components in isolation with Storybook, not only will you never have to fight with your framework to see it in a specific state, but you’ll also build up a comprehensive design reference for free!
On top of the technology, we warmly welcome you to join our community, because going from side project to startup is hard, and nobody should have to do it alone.
If you join us, you’ll be in good company.
have raised over
 Ryan ChenkieFounder, CourseLift“
Ryan ChenkieFounder, CourseLift“Redwood has been a game changer for me. I use it for CourseLift and its the standard for new projects for my agency.
 Zak MandhroFounder, Pullflow“
Zak MandhroFounder, Pullflow“Redwood packages the best of the JS ecosystem into a beautifully crafted and ready-to-deploy framework, enabling us to focus on the product.
Ready to start your own
Redwood adventure?
Start the TutorialOh, you want to know more about the technology and features? Strap in.Here’s how you do end-to-end development, the Redwood Way.

Design
Mockup, build and verify components in Storybook, even in complete isolation from the backend. Work on design without worrying about data.







Auth & Security
Lock down your front and backends with your own self-hosted auth or integrate with nearly a dozen third party auth providers. Verify access with RBAC and Validations.


Data & Transport
When your API is GraphQL you're ready for any client, from the browser to native mobile apps and more. Transform your data with Directives and keep your business logic organized and reusable within Services.






Deploy
Deploy your app to serverless hosts like Netlify and Vercel, build for containers, or deploy to bare metal.

When you start with a GraphQL backend server, you'll end up with the only backend you ever need.We call it: One API to rule them all.

Enough chit-chat. You prefer videos?Then start your Redwood journey with a guided tour of our comprehensive tutorial!
 Peter PistoriusFounder, Snaplet“
Peter PistoriusFounder, Snaplet“There's tension between shipping product and building a great development experience for the team. Redwood allows us to focus on product because the development experience is baked in.
 Amanda GianelliEngineer, Auth0“
Amanda GianelliEngineer, Auth0“RedwoodJS makes me feel like a superhero 🚀





















